类似软件
-

-

-

-

Process Lasso pc软件 / 2.47MB
-

Glary Utilities pc软件 / 26.40MB
-

魔兽小助手Warkey pc软件 / 1.24MB
-

IntelliJ IDEA pc软件 / 368.70MB
-

-

刷刷赛尔号后台练级工具 pc补丁mod / 475.14KB
精品推荐
专题推荐
软件介绍
WebStorm是一款非常好用的集成开发环境。软件拥有风格的功能和工具,在用户编写过程中会智能不全代码,还会检查整体语法,尽可能保证整体代码的完整,并且提升代码编辑速度。软件将许多留下工具与框架进行集成,用户可以自定义快捷键以及便捷环境,获得更加舒适的编辑体验。软件拥有良好的扩展性,各种实用的插件、工具和构建系统等等都能添加,以满足用户的特殊需求。
WebStorm软件特点
1、对于软件的智能提醒功能很是丰富,包含当前流行的各种库。
2、软件内置不同的UI风格,可以根据自己喜好进行使用,获得更加舒适的编写体验。
3、软件将自动补全代码、检测错误和冗余并提供修复建议,以及帮助用户安全地重构代码。

WebStorm软件内容
1、IDE 会在您输入时运行数十个代码检查并检测潜在的问题,助您编写更可靠和更易于维护的代码。只需点击几次即可重构您的整个代码库,且在实现较大的结构更改时不会遗漏任何内容。
2、得益于 JavaScript 开发所需的全部功能开箱即用,您可以直接开始编码。WebStorm 会为您处理一切常规工作,让您更高效并专注于更具创造性的任务。
3、担心使用 Git 时出现混乱并丢失重要更改?或者跨整个项目重命名组件时会中断一些内容?WebStorm 将简化这些和其他具有挑战性的任务,以便您专注于大局。
WebStorm软件亮点
1、Java、Type 和 CSS:
改进了 Java 和 Type 的错误格式、快速修复和实时模板的自动导入、CSS 嵌套支持、将颜色转换为 lch 和 oklch 等。
2、框架和技术:
Vue 语言服务器支持以及对提供/注入和定义模型的支持、对 Next.js 中 App Router 的更好支持、React hooks 的新实时模板、SolidJS 和 Preact 改进等。
3、新 UI:
改进了主工具栏自定义、彩色项目标题、带有浅色标题的浅色主题、重新设计的汉堡菜单等。
4、集成开发工具:
AI Assistant 预览、GitLab 集成、提交特定代码行的选项、Docker 改进、HTTP 客户端改进等。
5、用户体验:
“Search Everywhere”中的文本搜索、“项目”视图中按修改时间对文件进行排序、“设置”中的建议插件等等。
6、插件开发:
为插件开发人员提供 LSP 支持。

WebStorm软件优势
1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。
WebStorm软件点评
1、专门针对 JavaScript 打造
是否在为 JavaScript 开发中最棘手的部分寻找值得信赖的工具?10 多年来,我们一直在优化,使编码体验更加有趣。无论您是使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种样式表,WebStorm 都能满足您的需求。
2、最智能的编辑器
深刻理解您的项目结构,并且可以在编写代码的各个方面为您提供帮助。 它将自动补全代码、检测错误和冗余并提供修复建议,以及帮助您安全地重构代码。
3、内建开发者工具
在 IDE 中工作的好处之一是在一个地方获得所有必要工具。使用调试和测试您的客户端和 Node.js 应用,并利用版本控制。充分使用 linter、构建工具、终端和 HTTP 客户端,这些均已经与 IDE 集成。
4、快速导航和搜索
无论您的项目有多大,都可以更快地浏览代码。查找文件、类或符号,并在一个地方查看所有匹配条目。只需点击几次,即可跳到任何函数、方法、变量、组件或类的定义,并找到其用法。
5、高效的团队合作
由于所有关键功能均预打包,您可以更快速地对新团队成员进行入职培训。实时合作编码,并直接在 IDE 中与他人交流。共享您的项目配置,包括代码样式设置,并高效使用 Git 和 GitHub。
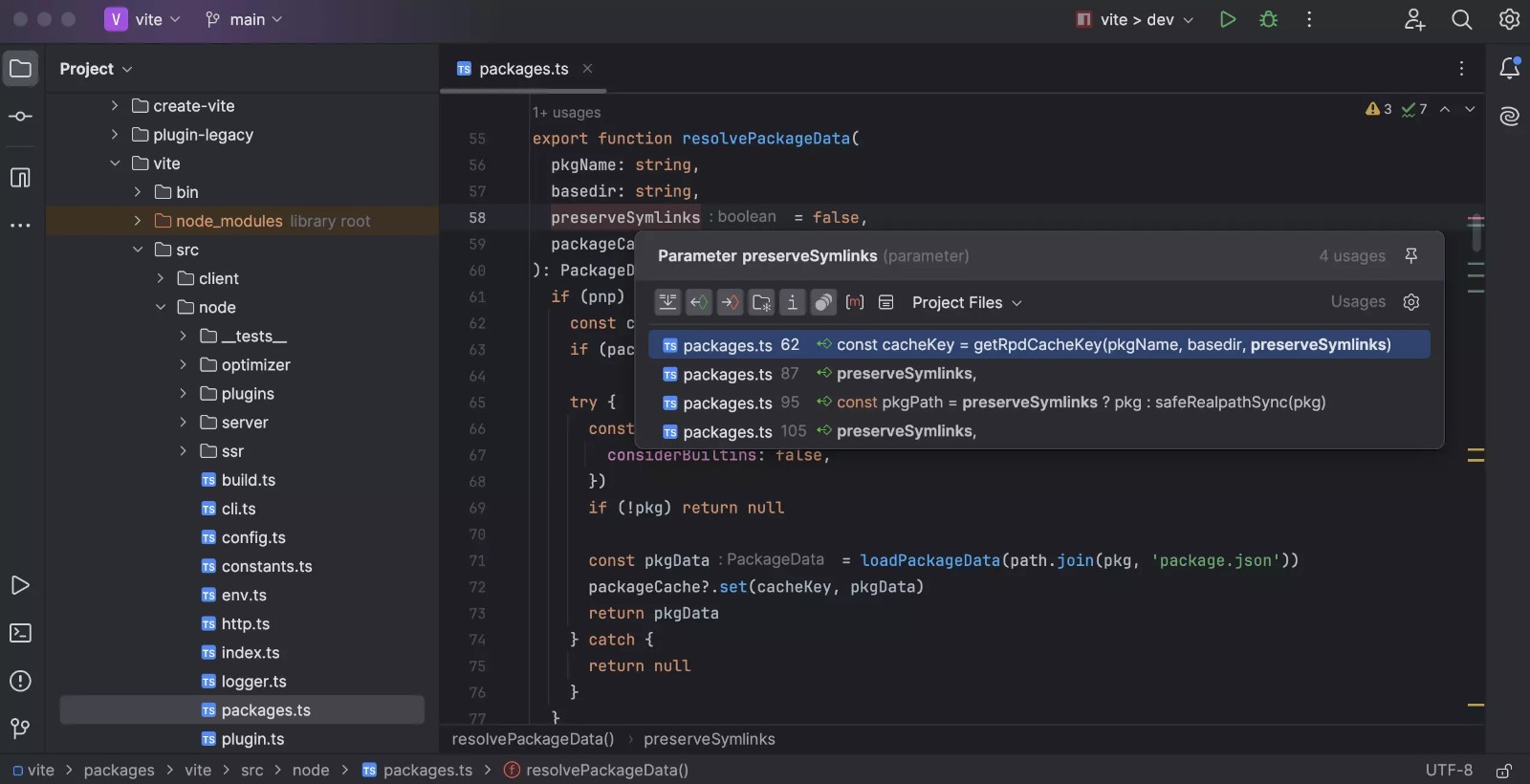
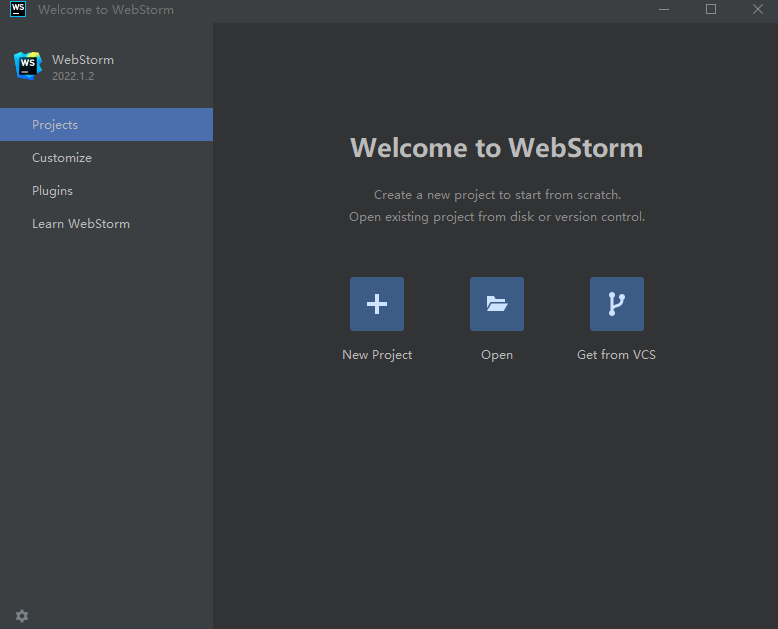
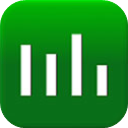
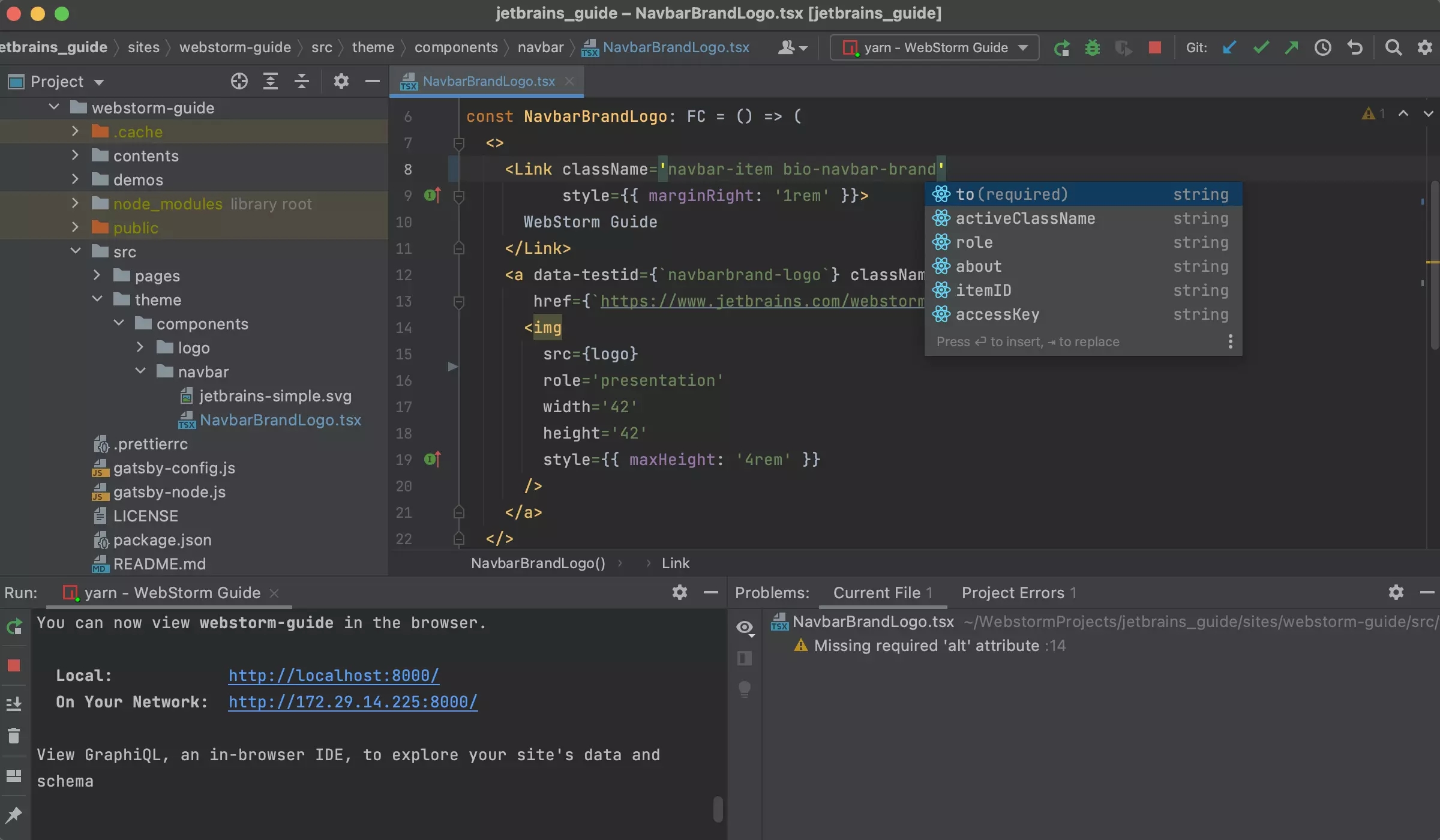
软件截图